声明
本文是我根据codeblocks的wiki翻译并修改而写的博客,具体请参考Syntax highlighting custom colour themes。如有问题可以联系我,email:chaoyanglius@outlook.com。
主题
本文列出来的语法高亮自定义颜色主题是由很多Code::Blocks用户所贡献的。所有的截图都是取自运行在Windows XP上的Code::Blocks 12.11,它的设置如下:
- General settings/Editor settings/Font: Consolas 12;
- General settings/Editor settings/Other options/Highlight line under caret: enabled;
- Margins and caret/Caret/Style is Line, Width is 3, and Colour is red (R: 255, G: 0, B: 0).
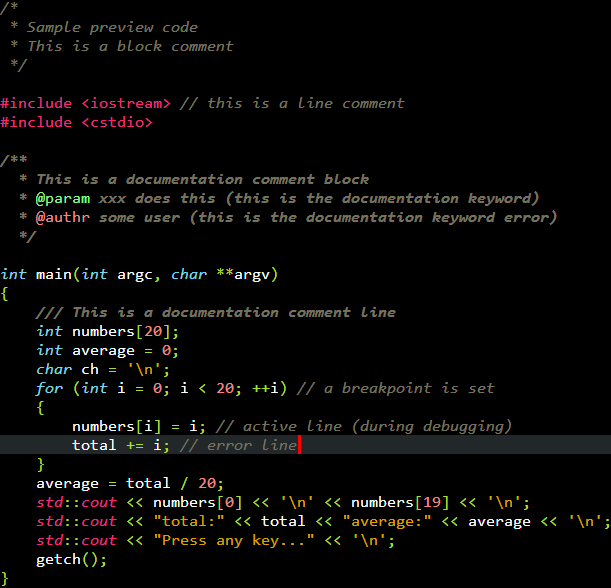
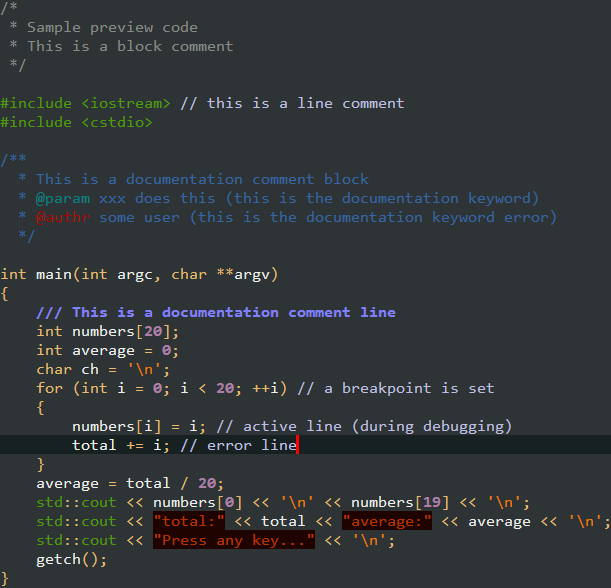
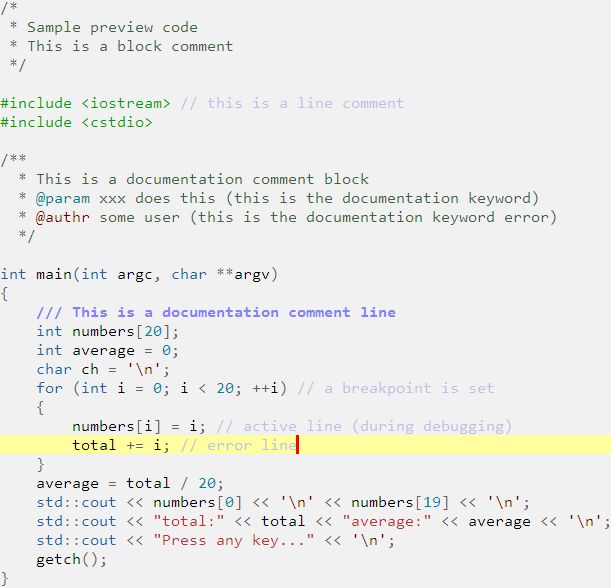
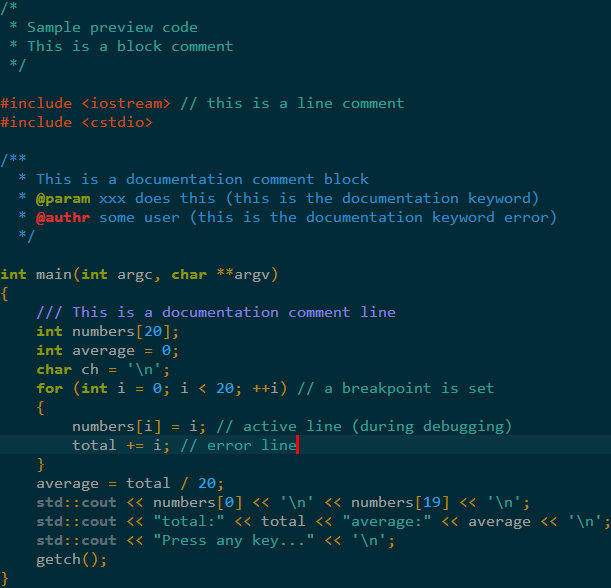
这里有深的也有浅颜色的主题。这些被配置的自定义颜色都是基于每种不同的语言的,而下面这些主题都是仅仅针对C/C++配置的,其他语言保持的是默认值不变。
Note: 目前为止,这些主题仅仅是针对C/C++的。
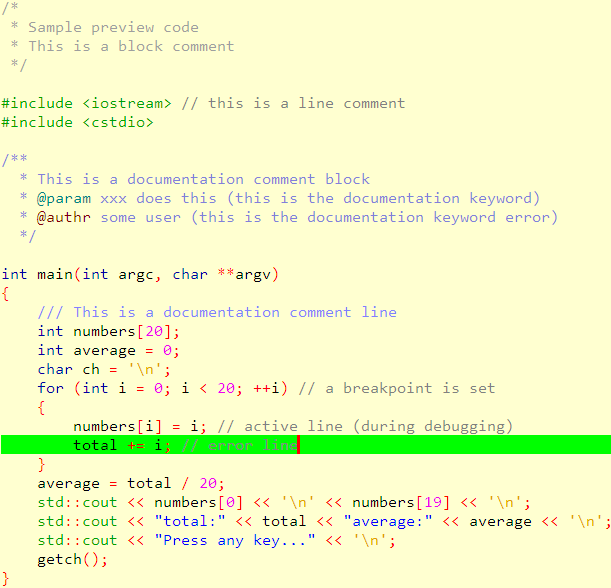
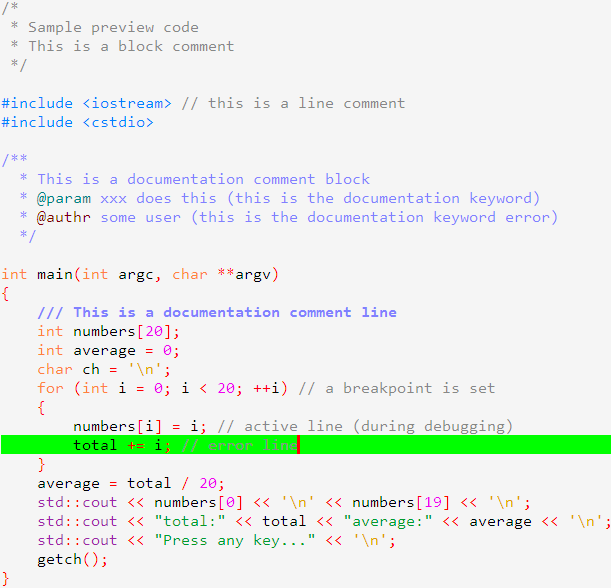
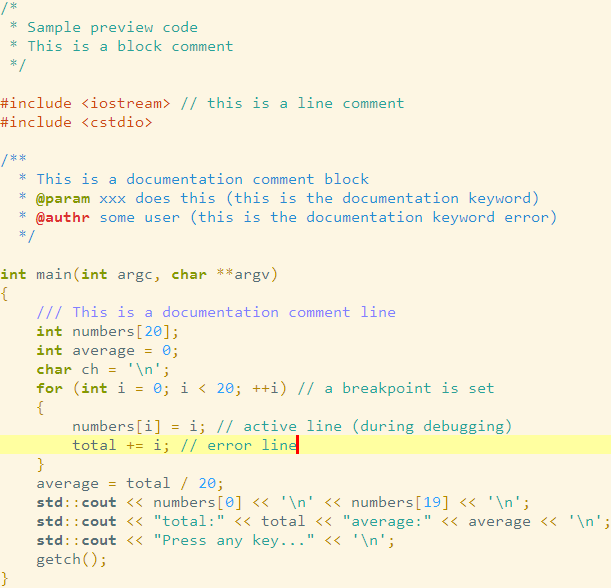
亮黄色

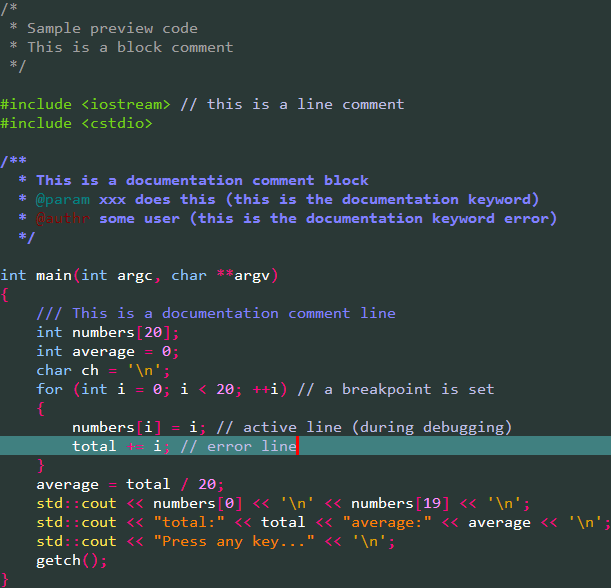
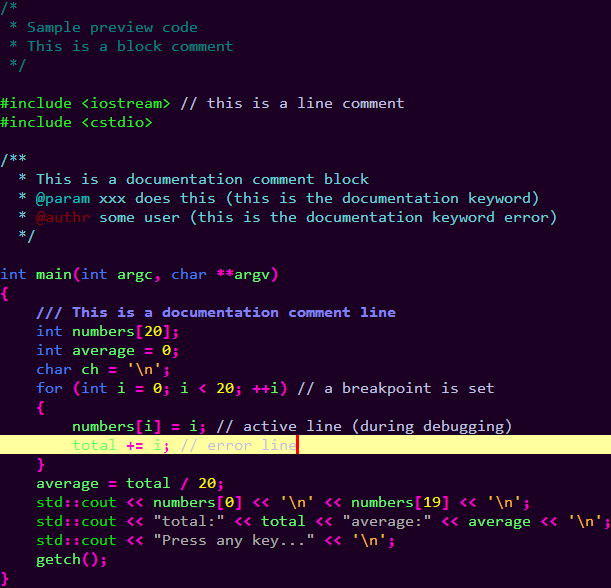
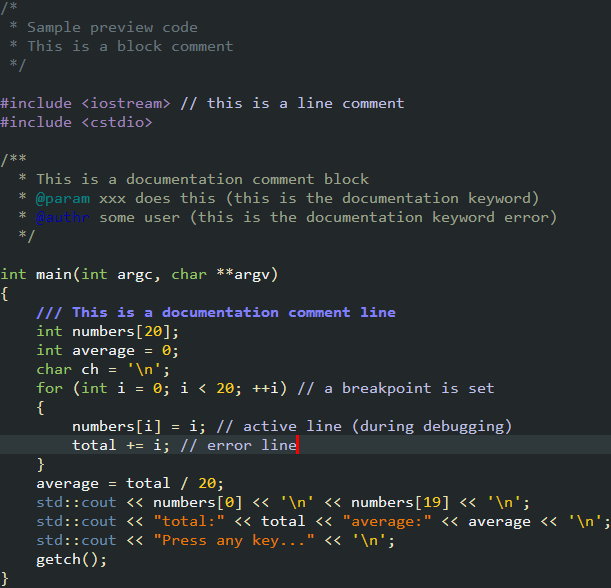
深灰色

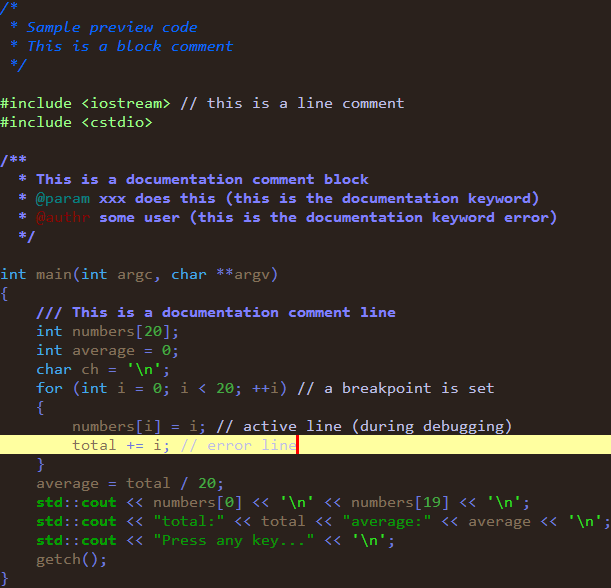
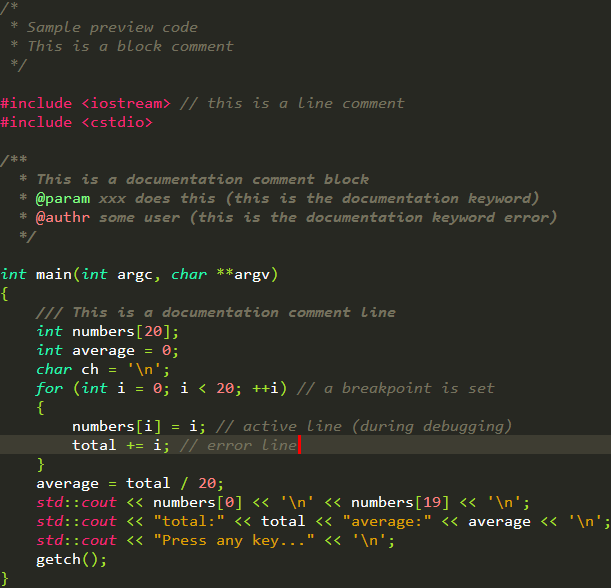
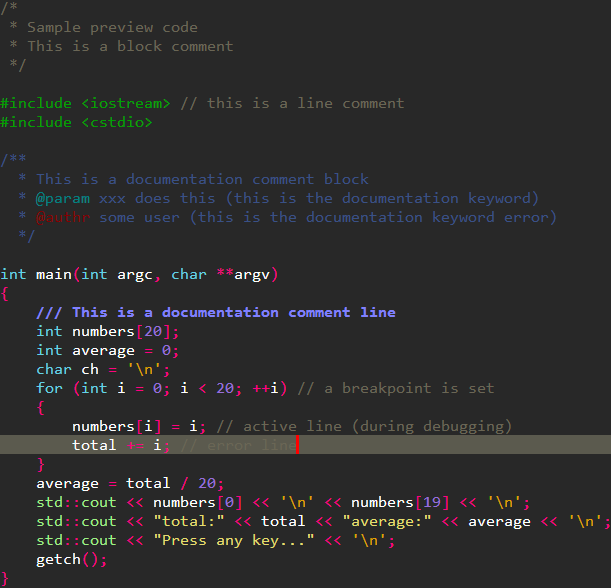
Espresso Libre

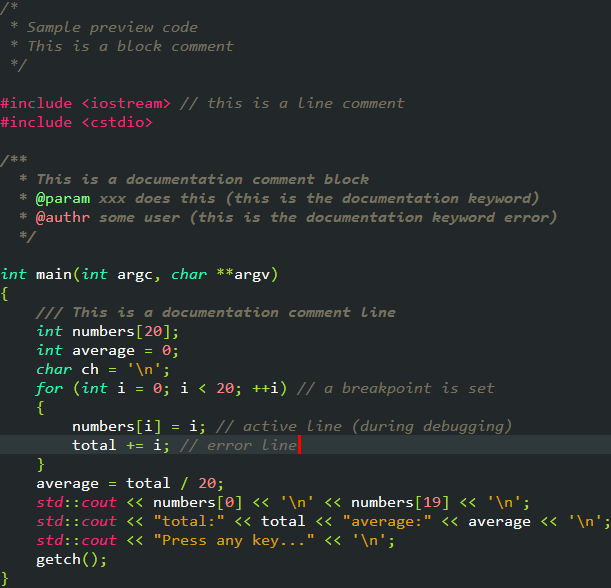
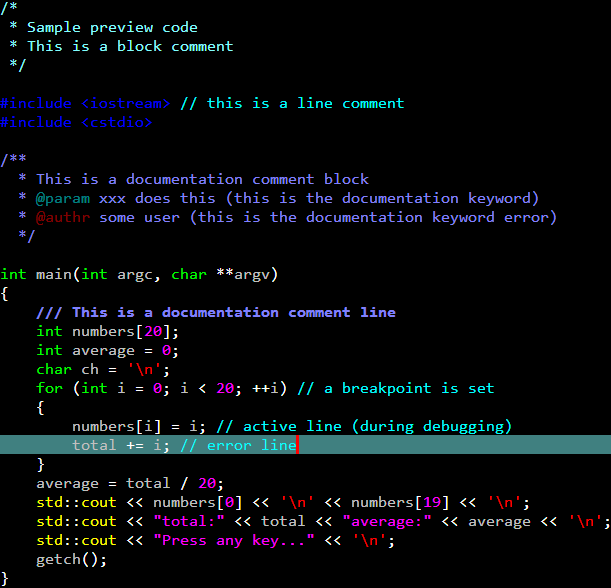
Idel

KFT2

Modnokai Coffee

Modnokai Night Shift

Modnokai Night Shift v2

Oblivion

Slush n’ Poppies

Solarized Dark

Solarized Light

Son of Obsidian

Sublime

Vim

安装
按照下面的步骤来安装这些颜色主题:
- 添加配置文件
注意:在添加这些自定义配置文件之前一定要先将之前的文件配置备份!
在添加时一定要确保Code::Blocks没有在运行!下载下面的文件,并将其添加到C:\Users\<你的用户名>\AppData\Roaming\CodeBlocks(覆盖以前的配置文件)。可以在这里下载我的配置文件。
- 设置主题
添加好配置文件之后,运行Code::Blocks。打开setting->Editor->Syntax highlighting->colour theme,这时你就可以根据个人的品味来选择你喜欢的主题了!
- 补充
当你修改好主题之后,可能会看不到你的光标,其实这是因为你的光标颜色选的不合适。。找到setting->Editor->Margins and caret->caret,你就可以修改光标的宽度和颜色了。